ChatGPT, a groundbreaking language model that made its debut at the end of last year, has been increasingly used many different disciplines. Nevertheless, some people complaint the responses from ChatGPT was not very good. The root cause of this issue lies in imprecise and poor-quality prompts.
To address this problem, we have developed a user-friendly webpage that enables users to copy precise and useful ChatGPT prompts with just one click. These prompts can be modified to fit individual needs. You can paste them into ChatGPT to get helpful responses. We have curated both a English and Chinese version. You can check them out below.
Currently this website has around 60k+ daily visitors, and it was built with the assistance of ChatGPT. If you are an engineer, I will offer you valuable insights on how to maximize your productivity with ChatGPT. If you are not an engineer, I would also like to show you that if you can leverage AI tools, you can complete your own projects without the need for a dedicated engineer. With a step-by-step approach, you can also implement the desired functionality by yourself.
Tips for using ChatGPT to write programs
When utilizing ChatGPT to help you write code, there are several important things to keep in mind, including:
Choice of programming language: To inform ChatGPT which language and framework to use, you can use the prompt
Act as an expert of [a particular programming language], such asAct as an expert of python.Specify a paradigm or design pattern: If you have a specific design pattern or paradigm in mind, be sure to indicate it. As there are many different ways to achieve a certain functionality, it is essential to provide ChatGPT with this instruction if you want it to write code that aligns with your coding style. For instance, the prompt
Implement [a certain functionality] using functional programmingcan instruct ChatGPT to write that functionality with functional programming.Clear description: It is crucial to provide a clear and concise description of your logic. Although ChatGPT is powerful, the reality is ChatGPT cannot read your mind. Thus, your logic must be conveyed explicitly and coherently for ChatGPT to write the code that meets your expectations. Unclear or erroneous instructions may result in ChatGPT failing to write the desired code.
Provide examples: Providing examples can help ChatGPT better understand what you are looking for. For example, if you need ChatGPT to help you write a function, you can provide an input and the expected output.
Write tests: When writing codes, it is crucial to test the code yourself to ensure that it functions as expected. If you prefer to automate the testing process, you can use ChatGPT to write test cases with the prompt
Write 5 test cases for [a section of code]and run those test cases to verify that everything is working as expected.
Now that we have reviewed the essential considerations for using ChatGPT to write code, let us explore how we can leverage this powerful tool to actually help us build our website. To keep this article concise, we will showcase three practical examples that ChatGPT successfully write the program. These examples are representative in that they require a level of proficiency in React and JavaScript that may take quite some time for beginner programmers to implement.
Implement highlightText function
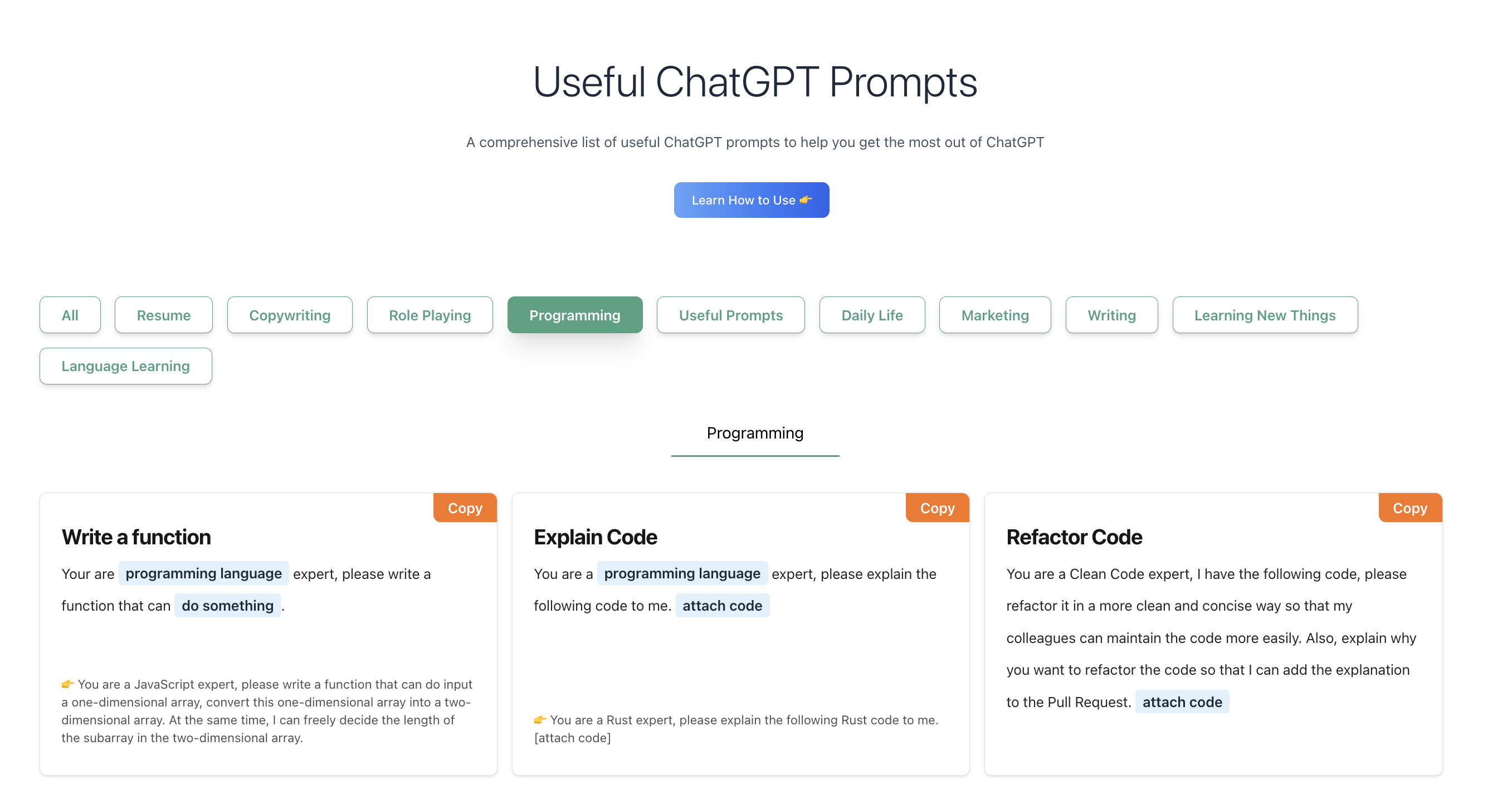
When visiting Useful ChatGPT Prompts website, as you can see from each prompt, we have highlighted the words that need to be replaced with a light blue color.
But how did we manage to accomplish this task? Of course, we did not manually highlight every word in every prompt. If there were a thousand prompts, it would be impractical to do so. From a programming perspective, we can parse a specific format and automatically convert it into highlighted words.

But how might we do this? How can we automatically highlight the programming language in the sentence You are now an expert in [a programming language]? Without ChatGPT, we would likely need to do the following steps:
First of all, we would need to identify whether the text in
[]match a specific pattern in a given string.This is typically done by using regular expressions (Regex), but since I am not well-versed in Regex, I would probably need to check out StackOverflow, a website frequently used by developers to seek answers, and try different solutions on StackOverflow to achieve it.
After identifying the pattern of
[], we would need to write a function to replace the text in[]with the highlighted format.
Basically, if you can articulate your ideas, ChatGPT can write code based on those ideas. Here is what I wrote to ChatGPT:
Please help me write a highlightText function in TypeScript that accepts a string with [text] and detects the text inside the brackets. The function should replace the text inside the brackets with
<span className="bg-sky-100 text-slate-800">.For example: Input:
You are now a [programming language] expertOutput:You are now a <span className="bg-sky-100 text-slate-800">programming language</span> expert
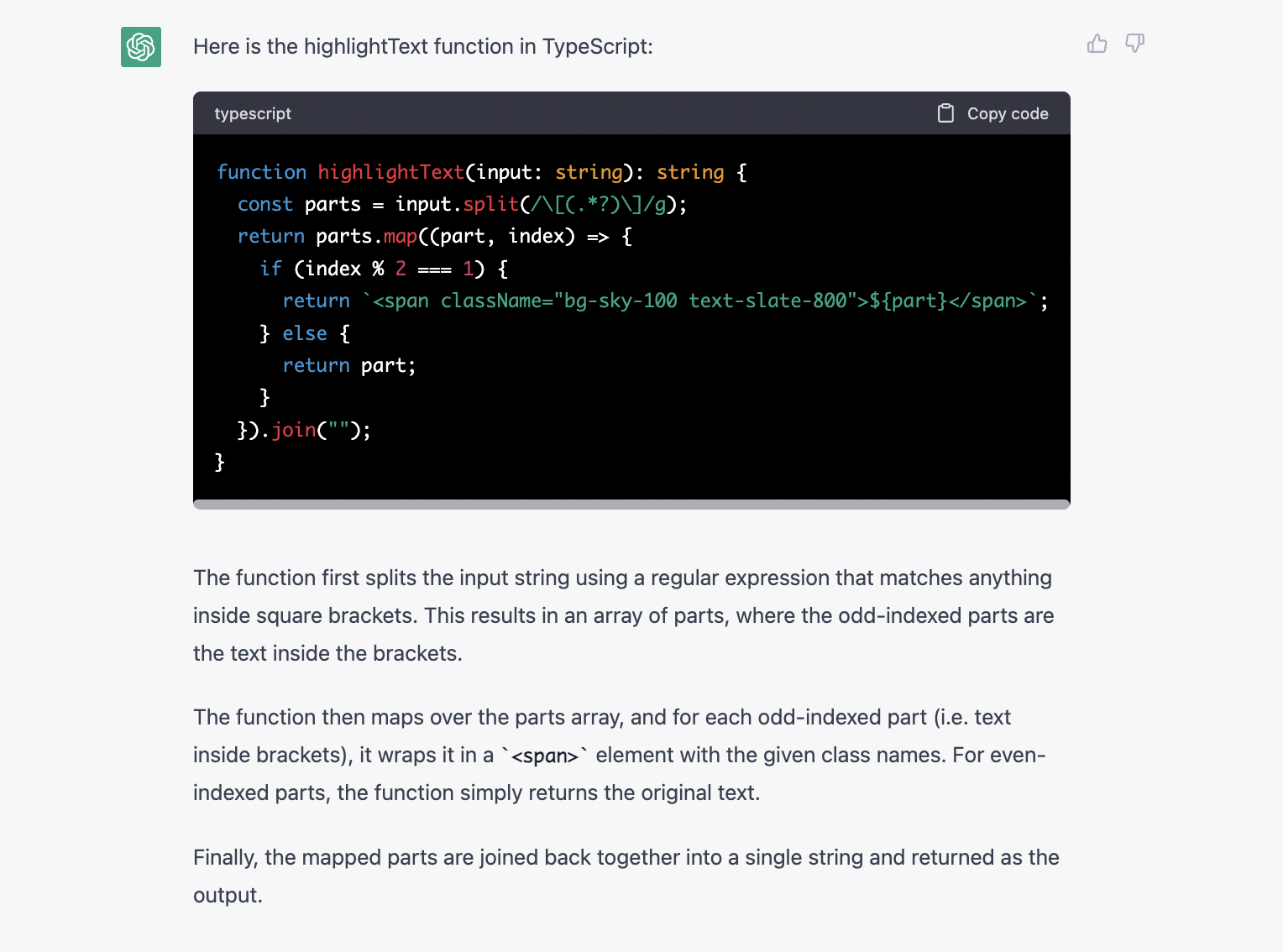
I was amazed by what ChatGPT wrote. It used the correct regular expression /\[(.*?)\]/g; and then used split and map methods to replace each set of [] with the highlighted text. In less than five minutes, I was able to accomplish this highlightText function.

Scroll Back To Top Button
In Useful ChatGPT Prompts, if you scroll down, you will notice a round button with an upward arrow in the bottom right corner of the web page. This is a common feature on many websites, and when clicked, the page automatically scrolls back up to the top. How can we implement this common functionality? Let us ask ChatGPT for help.
Here is the prompt I gave ChatGPT:
You are now an expert in TypeScript, React, and TailwindCSS. Today, I want to utilize these three tech stacks to create a component. This component is a round button that appears in the bottom right corner of a page only after scrolling down. If the page is at the top, the button should not be visible. When the user clicks on the button, the page should scroll back to the top. Once the page reaches the top, the button should be hidden until the user scrolls down again.
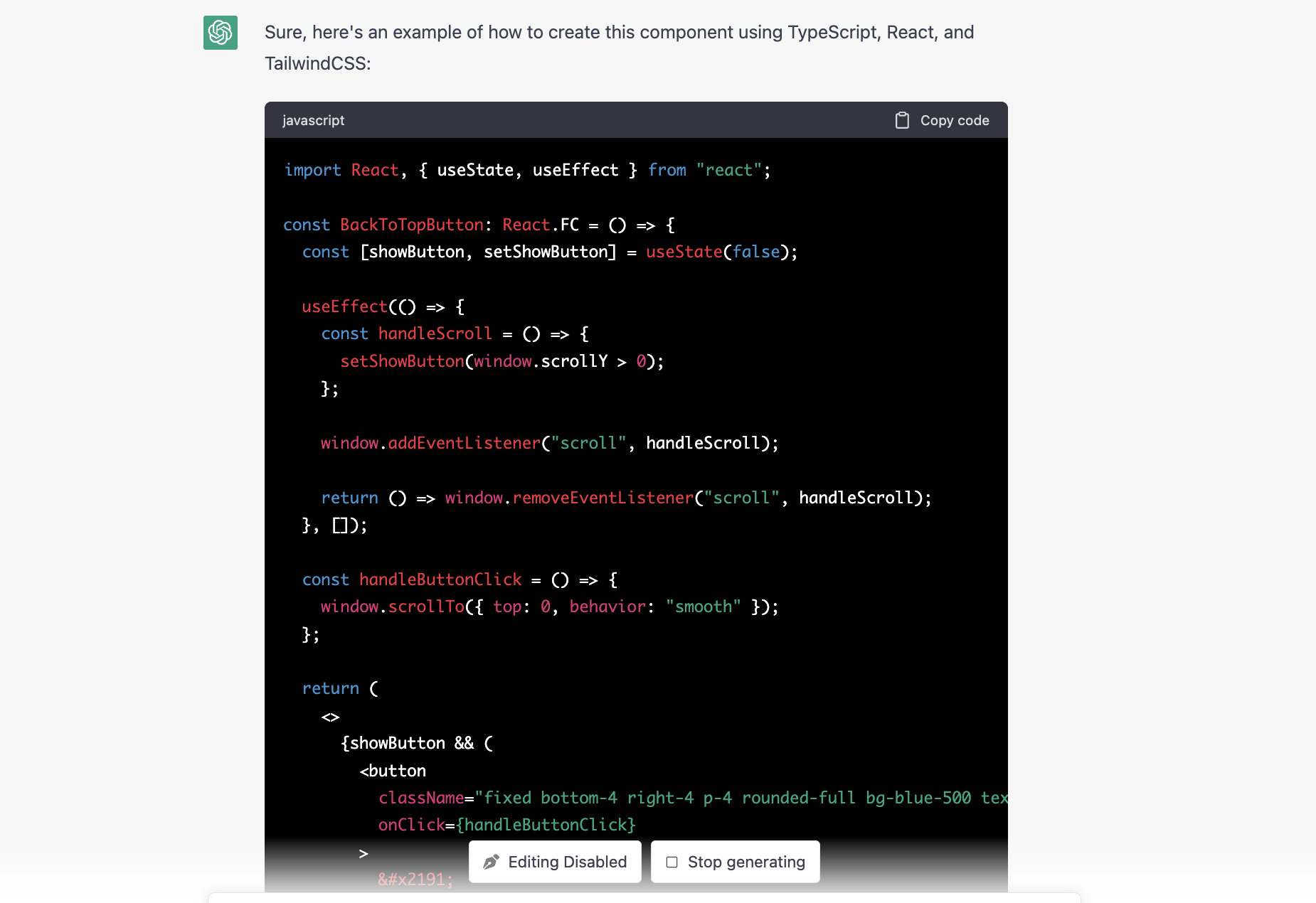
Let us see the code ChatGPT wrote for us

Since the entire program is a bit too long, I only screenshot the top half. But you can see, it took ChatGPT less than 1 minute to implement this component. ChatGPT used const [showButton, setShowButton] = useState(false); to manage the state, and use window.pageYOffset > 0 to conditionally show the button.
As the code was written in React, ChatGPT recognized that if it needed to interact with external systems outside of React (in this case, the runtime of the browser), the logic must be written in useEffect. Additionally, since a scroll listener was registered here, it was imperative to remove this listener at the end of the React component lifecycle to avoid memory leaks. This is something many React beginners forget to do, but ChatGPT did not forget. It correctly used removeEventListener to remove the listener.
useEffect(() => {
window.addEventListener('scroll', handleScroll);
return () => {
window.removeEventListener('scroll', handleScroll);
};
}, []);
You can try it out for yourself by entering the prompt above into ChatGPT. You will find that you too can create the common scroll-to-top button that is frequently seen on many websites - it is that simple!😉
Filtering by Category
The last example is also a very common one in many website. In Useful ChatGPT Prompts you can see, there is a row of ChatGPT-colored categories. When you click on a category, the website automatically filters the content to show only items belonging to that category. This functionality can be implemented in two common ways.
For smaller data sets, all data is stored on the frontend, and filtering is done on the client-side. For larger data sets, data is stored in a database, and when a user clicks on a category, the category parameter is passed to the backend for filtering. The filtered data is then sent back to the frontend for display.
Since in Useful ChatGPT Prompts, currently, we do not have so many prompts that require storing them in a separate database (after testing it, we found that making an API call to retrieve the data would add too much network latency for now). Therefore, we temporarily store all the prompts on the frontend and perform filtering on the client-side.
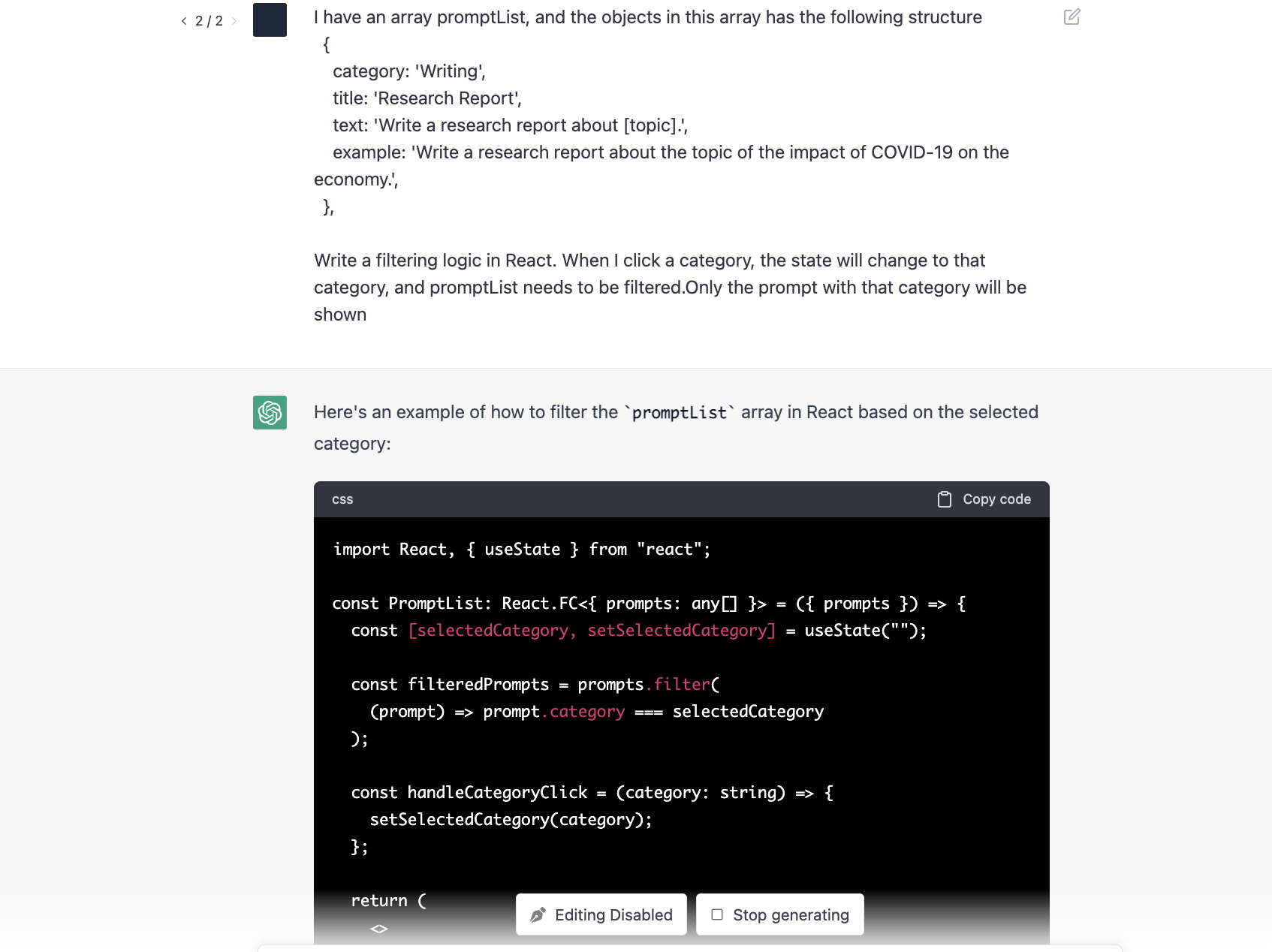
Let us take a look at the prompt I entered and the codes written by ChatGPT. Once again, in less than a minute, ChatGPT has successfully implemented the functionality I requested. Also, variable naming was clear and easy to understand, very impressive 😎

Some Final Thoughts — Rapid Prototyping
Building Useful ChatGPT Prompts took much less time compared to coding my other side projects. The time spent on developing a website prototype is significantly lower with the help from Copilot and ChatGPT. This means that you can turn your ideas and creativity into reality in a much faster way. So what are you waiting for? Let us start building and make the world a better place with the help of ChatGPT!
If cannot wait to start using ChatGPT, rest assured that all the prompts mentioned in this article are included in the "Useful ChatGPT Prompts" guide. Don't hesitate to refer to it to make the most out of ChatGPT and its capabilities 😉